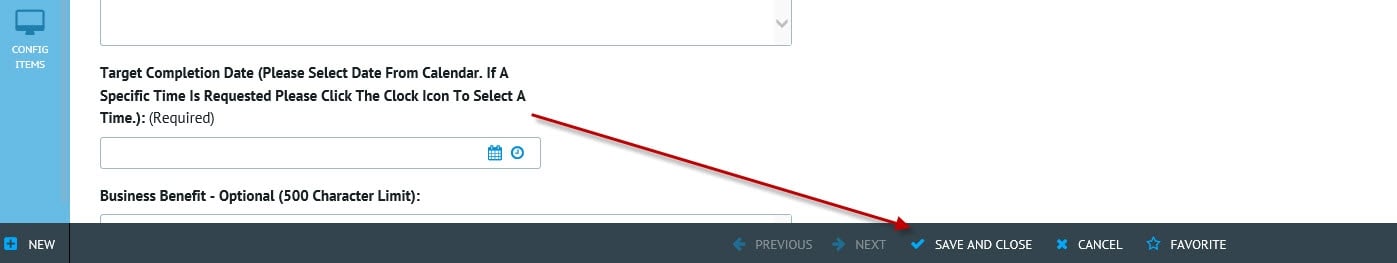
How to change the colors and background of the Save button

Best Answer
-
 Brett_Moffett
Cireson PACE Super IT Monkey ✭✭✭✭✭
Hi @Kevin_Lynch
Brett_Moffett
Cireson PACE Super IT Monkey ✭✭✭✭✭
Hi @Kevin_Lynch
You can achieve this by using Custom.css.
Here is an example:/* ======== Change Save Icon Green ====== */ <br> .fa-check:before {color: lawngreen;}This will change the Tick icon for the Save button Green.
You can then just adjust the Tag or Element that you would like to target and set any CSS setting you like.
I hope this answers your question5





Answers
You can achieve this by using Custom.css.
Here is an example:
/* ======== Change Save Icon Green ====== */ <br> .fa-check:before {color: lawngreen;}This will change the Tick icon for the Save button Green.You can then just adjust the Tag or Element that you would like to target and set any CSS setting you like.
I hope this answers your question