Portal Tip - Hiding buttons from the drawer using CSS
 Joe_Burrows
Cireson Devops Super IT Monkey ✭✭✭✭✭
Joe_Burrows
Cireson Devops Super IT Monkey ✭✭✭✭✭
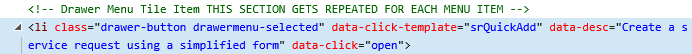
Using CSS this can be quickly hidden globally, we just need for first inspect our element we want to hide. In this example we will hide quick create for service requests.

Find the line we want to over-ride in the developer tools

As we know for the Cireson Portal all over-rides need to exist in the custom.css (C:\Inetpub\CiresonPortal\Customspace if you kept the defaults)
Then add the below piece of code to your custom.css file
li[data-click-template="srQuickAdd"]
{
display: none;
}
More information around portal customizations can be found in the below KB:
https://support.cireson.com/KnowledgeBase/View/43#/
For CSS Tutorials see:





Comments
We needed to add !important to make i work
li[data-click-template="srQuickAdd"] { display:none !important; }