How to change the width of an @AutoComplete field ?
 Stephane_Bouillon
Customer Advanced IT Monkey ✭✭✭
Stephane_Bouillon
Customer Advanced IT Monkey ✭✭✭
Hi,
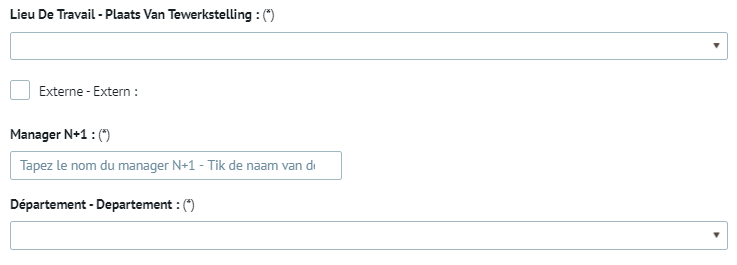
Which file and which item (css or js) do I need to update/customize to change the width of an @AutoComplete field in the ROToolbox, so that it matches the width of the other controls on the form ? Below, the Manage N+1 field is @autoComplete and I want it to be as wide as the Department field which is a simple list
Stephane
Best Answer
-
 Shane_White
Cireson Support Super IT Monkey ✭✭✭✭✭
Shane_White
Cireson Support Super IT Monkey ✭✭✭✭✭
If you look for these lines in the CustomRoToolbox.js code:
Change where it says col-md-6 to col-md-12 this will change it globally 😉
Let me know if that's more what you are after!
Thanks,
Shane
5







Answers
Hi @Stephane_Bouillon
You will need to add an @Layout tag before the @autoComplete tag saying that you want the control on 1 row. col-md-12 is what is specifying the whole length of the column.
For Example:
@Layout {"template":"<div class='col-md-12 col-xs-12 tbxCtrl-1'></div>"}
Hopefully this helps!
Thanks,
Shane
Thanks Shane, I was more in search for a way to do it globally for all forms at once. The autocomplete fields used to be the same width as all other regular fields, but the customisation our partner did to achieve this at the time must have been overridden after a recent upgrade of the portal or of the ROToolbox.
I probably need to put the style class definition you suggested somewhere in a global css, but I don't know where. Any ideas ?
Hi @Stephane_Bouillon
If you look for these lines in the CustomRoToolbox.js code:
Change where it says col-md-6 to col-md-12 this will change it globally 😉
Let me know if that's more what you are after!
Thanks,
Shane
That's exactly it ! There are quite a few col-md-6 in the .js I only modified those preceded by "prepend" and I have the result I was looking for.
Thanks for your time and effort Shane
Perfect! You only needed to change the 2 highlighted in my screenshot!
Thanks,
Shane