
IT Monkey will place code here as examples of what Cireson's consulting team has to offer as well as examples for public consumption to benefit the Microsoft System Center community as a whole.
DISCLAIMER
All files and projects located here come as is and without any warranty or support. We will attempt to improve the projects as time goes on based on customer and community demand. Comments and improvements are welcome as well as customization requests. Your use of these Cireson Uploads is subject to our Terms of Use.
Cireson's support team has no information on these projects outside of what you have available and will not provide support for these enhancements, extensions, and scripts.
Dont forget to checkout solutions uploaded by our customers, partners and community members here.
"Homepage" dashboard widgets
 Justin_Workman
Cireson Support Super IT Monkey ✭✭✭✭✭
Justin_Workman
Cireson Support Super IT Monkey ✭✭✭✭✭
As promised, here are the custom homepage dashboard widgets I’ve been promising for most of March. To “install” them you will need to copy the contents of the zip into CustomSpace and run the homeWidgets.js when the “home” dashboard page is loaded. I highly recommend using loadScript for this purpose.
Welcome Message
This is a welcome message that addresses your users, but they they can dismiss by clicking the X. To create/configure the widget, add an HTML Widget to a dashboard page and add a div with a class of “welcomeMessage” and supplying the message text between the opening and closing of the div tag:
To edit the welcome message after the widget has been created, you will have to edit the page and then either cancel or save the edit and then click the edit page button again to be able to access the cog so the widget can be edited. This is a consequence of editing the header of the widget to add the dynamic message and the x for dismissing.
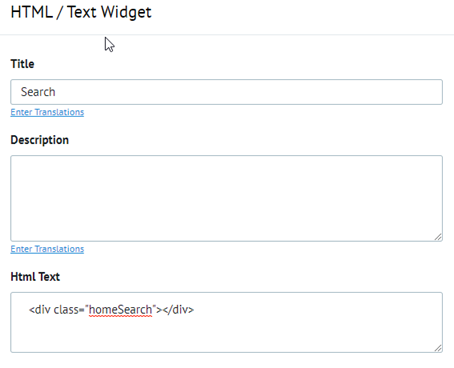
Search
This is a search widget that allows you to search KB articles only, Request Offerings only, or both KB articles and Request Offerings. To create/configure the widget add an HTML widget to your dashboard page and add a div with a class of “homeSearch”.
To make the search for Request Offerings only, add an additional class of “ro”. Similarly, to make the search only for KB articles give it a class of “kb”.
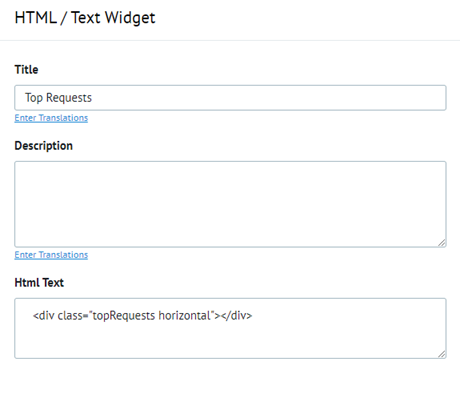
Top Requests
This is a widget to display the top requests as determined by popularity. To set the popularity of a request offering see this KB Article. To create/configure the Top Requests widget, add an HTML widget and give it a div with the class “topRequests”. The Top Requests widget can be horizontal (for wider layout columns) or vertical. To make it horizontal, supply the class of “horizontal”. To make it vertical, give it a class of vertical.
Work Item Card Widget
The Work Item card widget can be used to display work items for “My Work” or “My Requests.” To add a Work Item card widget add an HTML widget to a dashboard page and give it a div with the class “wiCardWidget”. To make it a “My Work” widget add the class “mywork” (note the case). To make it a “My Requests” widget, add the class “myrequests”.
Service Catalog Browser
The Catalog browser allows you to browse through your published Request Offerings by Category and then by Service Offering. To create/configure the Catalog Browser add an HTML widget with a div class of “homeCat”.
Top Articles
The Top Articles widget is for displaying the top articles based on popularity or views. The popularity can be set on the individual articles. To create/configure the Top Articles widget, add an HTML widget with a div class of “topArticles”. To get the top articles by popularity use the class “featured”. To get the top articles by views use the class “viewed.”
Favorite Requests
The Favorite Requests widget will display the user’s selected favorite articles. To create/configure the Favorite Requests widget, add an HTML widget with a div class of “favRequests”. Like the Top Requests widget, this one can be horizontal or vertical depending on which class you supply.
After adding a widget, you will definitely have to reload the page. Before reloading, the widgets will look a bit odd, but once the page is reloaded and the code runs, they should look ok. I really hope the community will find these useful! I'd love to see screenshots of people using them on their own custom home pages!
UPDATE - This is now available as an Add-In
https://kb.cireson.com/article/user-guide-add-in-homepage-widgets/2619




















Comments
This is awesome work Justin. Even though we will probably just use the welcome widget somewhere later down the line (as we have everything else custom setup) , maybe the my work and my requests widgets as well, it works really well. Tried it yesterday in our lab and had no problems. Neat customizations, thanks for sharing! :)
@Justin_Workman This is really great!
I only have 1 question. I have create a new home page for this and hidden the others. How do I make the portal go to the new home page that has been created automatically?
At the moment I get a blank page as its not picking the new home page or the My Work section for analysts.
In the portal
Admin -> Setting Itmes -> EndUserHomePage
Update the value to the new GUID.
Thanks @Brian_Wiest I'll have a go at that. I'm hoping it doesn't make a difference that my new URL has Page instead of View.
You can supply the whole URL (ie /Page/<guid>) in Setting Items.
Thanks @Justin_Workman :)
This looks really good!!!
@Sean_Terry is it possible to get a screenshot of your site? :)
@Mikkel_Madsen still playing around with this in Dev:
Still not sure if we will use the search or browse the catalog. Second have of the page below:
Cool - thanks for sharing :)
Is there a way to extend the browse by catalog section so if you have more than 5 request offerings it still shows everything instead of splitting them across different sections?
@Justin_Workman This is great. Only one issue. This modification change tilte of all HTML/Text Widgets in whole portal and all are titled "HTML/Text Widget"
Can I add it to custom home page that was created as a new link in Navigation Settings, like in the thread https://community.cireson.com/discussion/comment/20616 ?
@Vyacheslav_Gromov - I'm not sure exactly what you're asking as there are a few different approaches on that thread. These widgets were written to be used with a portal dashboard page and the existing HTML widgets.
@Marek_Lefek - I think you might be experiencing an unrelated portal behavior. I have seen where changing the title of some of the dashboard widgets doesn't save. Is it possible that's what you're seeing? You can work around that behavior by ensuring that you enter a translation for the widget title. The only widget of mine that alters the title is the welcomeMessage.
@Justin_Workman I want to add this widgets to the custom html home page like in this comment https://community.cireson.com/discussion/comment/9549/#Comment_9549
@Justin_Workman this is that issue. After save the title is not save. More, all titles are cleared, even widget has not be changed. Workaround with translation don't work.
Update. Translation for the widget title works. There was some issue at the beginning.
Hi guys.. sorry but i cant get this to work, have placed the js and css in /CustomSpace/homeWidgets folder, and loaded the js with:
loadScript("/CustomSpace/homeWidgets/homeWidgets.js");
Now what?
@Peter_Nordqvist - Did you point the loadScript at a dashboard page? Once you have the js bit working, you should see the background color change on the dashboard page. Then you just need to add the HTML Widgets as described above. Maybe you need to do a hard refresh in your browser?
@Justin_Workman Hi
Not sure im following?
We got the loadscript function in custom.js
and followed by
loadScript("/CustomSpace/homeWidgets/homeWidgets.js");
What do you mean by "point the loadScript at a dashboard page" ?
Im not a JS guy :)
Thanks
@Peter_Nordqvist how does your scriptloader looks like, there are different version - the newest one takes an array of sites on which it should load the script code
loadScript("/CustomSpace/CustomExtension/CustomExtension.js",["ServiceRequest","Incident"]);/* ----------------------------------------------- */ /* ----------------- Script Loader --------------- */ /* ----------------------------------------------- */ // This helps with loading scripts and debugging var loadScript = function (path) { var result = $.Deferred(), script = document.createElement("script"); script.async = "async"; script.type = "text/javascript"; script.src = path; script.onload = script.onreadystatechange = function (_, isAbort) { if (!script.readyState || /loaded|complete/.test(script.readyState)) { if (isAbort) result.reject(); else result.resolve(); } }; script.onerror = function () { result.reject(); }; $("head")[0].appendChild(script); console.log("Loaded " + path) return result.promise(); }; /* ----------------------------------------------- */ /* --------------- END Script Loader ------------- */ /* ----------------------------------------------- */ /* ----------------------------------------------- */ /* -------------- Script Loader V2 --------------- */ /* ----------------------------------------------- */ // This helps with loading scripts and debugging // Pass in the path of the js file and an array of url segments on which to run this code // EG loadScript("/CustomSpace/CustomExtension/CustomExtension.js",["ServiceRequest","Incident"]); var loadScriptV2 = function (path,urls) { urls.forEach(function(url){ if(window.location.href.indexOf(url) !== -1){ // Verify we are on the valid page var result = $.Deferred(), script = document.createElement("script"); script.async = "async"; script.type = "text/javascript"; script.src = path; script.onload = script.onreadystatechange = function(_, isAbort) { if (!script.readyState || /loaded|complete/.test(script.readyState)) { if (isAbort) result.reject(); else result.resolve(); } }; script.onerror = function () { result.reject(); }; $("head")[0].appendChild(script); console.log("Loaded " + path) return result.promise(); } }) }; /* ----------------------------------------------- */ /* ------------- END Script Loader V2 ------------ */ /* ----------------------------------------------- */@Peter_Nordqvist - @Mikkel_Madsen is right. I am assuming the above "V2" version of loadScript which takes an array of portal locations. I would suggest copying his code and using the loadScriptv2 to point to the dashboard page you are trying to use the home page widgets with.
Were using the free SSP, so i guess this is the issue, cant create dashboard pages?
Yes Peter thats correct, on the free SSP you cannot create dashboard pages!
Question? What configuration should I use to add the widgets that redirect to the another URL. Like the 'Submit an incident' or 'Ask a question' widgets on the support portal?
Thank,
--Michael
@Michael_Owens - They are just HTML widgets that use an A tag. I used a bit of extra javascript to hide the tops though.
This is how we use the widgets @Justin_Workman has provided us with - with a little tweak 😉
@Mikkel_Madsen - It looks great!!
I've tried to make an animated gif but when i uploaded it, it doesn't work - how do you do that @Justin_Workman ?
@Mikkel_Madsen
Can you please share how you did the config to get those top left icons?
Our current homepage looks similar and if I can keep that functionality I can add these awesome new widgets its a win win for everyone...
Hi @Gerhard_Goossens
Back from holiday 😊
I will share all of my code at the end of this month - need some final work on it 🙂