Relate Consumables directly to the User
 Simon_Zeinhofer
Customer Ninja IT Monkey ✭✭✭✭
Simon_Zeinhofer
Customer Ninja IT Monkey ✭✭✭✭
Hello guys,
we found out, that in SCSM 2016 and Cireson it is not possible to relate Consumables (e.g. Headsets, Mice etc.) directly to a user - at least we think it is not possible :D Maybe it is and we just didn't figure it out yet.
But even if we could, we have no "Related Consumables" field in our user objects (which we have in our Hardware Asset Object). Neither in SCSM nor in Cireson.
So my question is. Is there a way to create this field in SCSM and then just add it in the System.Domain.User.js file? For examle like the Source_ConsumableHasAssignedAssets in our Hardware Asset Class. We would need to add it to SCSM first I guess and then add the field in the Cireson .js file.
Any suggestions here? :)
Best Answer
-
 Adam_Dzyacky
Product Owner Contributor Monkey ✭✭✭✭✭
Adam_Dzyacky
Product Owner Contributor Monkey ✭✭✭✭✭
So on a consumable, there is a list of Assigned Users and you can add more as you see fit.
Then on Hardware Asset forms there are other Asset concepts available such as related Software Assets, more Hardware Assets, and Consumables.
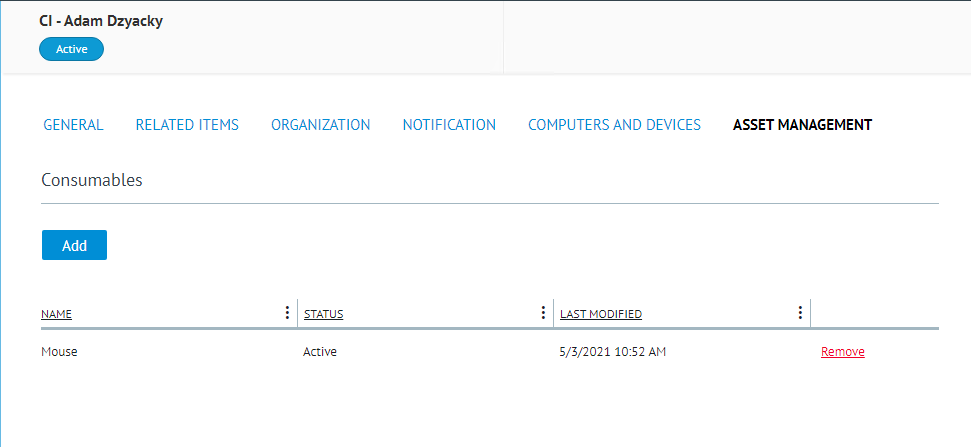
But what you are getting at is approaching this from the other direction - exposing Asset concepts on a User form. This requires some customization but is all within the realm of possibility. I'm guessing you're thinking something like this...
In which case, what you'll need to do is create a custom Type Projection. The reason you'll need a custom projection is because AFAIK the only projections that exist out of the box are things like:
- User to Related Items (Work Items and Config Items)
- User to Cireson Asset Management concepts
But there isn't any Type Projection that intersects both of those things (AFAIK that is). So in my case above, I configured my User form to use a Cireson AM Type Projection. It lets me provide the screenshot above, but what it doesn't show is that my "Related Items" tab with Work Items is now 100% empty. That said, a custom Type Projection would need to be created that includes all of those relationships. If however, there are only a subset of users that would be approaching things this way and don't necessarily need to see other related user concepts, this would work as you can control who sees the form and no extra Type Projections would be required.
In either case it's worth mentioning that building Type Projections doesn't have to be difficult thanks to this nifty SCSMProjectionBuilder project from @Justin_Workman .
2








Answers
So on a consumable, there is a list of Assigned Users and you can add more as you see fit.
Then on Hardware Asset forms there are other Asset concepts available such as related Software Assets, more Hardware Assets, and Consumables.
But what you are getting at is approaching this from the other direction - exposing Asset concepts on a User form. This requires some customization but is all within the realm of possibility. I'm guessing you're thinking something like this...
In which case, what you'll need to do is create a custom Type Projection. The reason you'll need a custom projection is because AFAIK the only projections that exist out of the box are things like:
But there isn't any Type Projection that intersects both of those things (AFAIK that is). So in my case above, I configured my User form to use a Cireson AM Type Projection. It lets me provide the screenshot above, but what it doesn't show is that my "Related Items" tab with Work Items is now 100% empty. That said, a custom Type Projection would need to be created that includes all of those relationships. If however, there are only a subset of users that would be approaching things this way and don't necessarily need to see other related user concepts, this would work as you can control who sees the form and no extra Type Projections would be required.
In either case it's worth mentioning that building Type Projections doesn't have to be difficult thanks to this nifty SCSMProjectionBuilder project from @Justin_Workman .
Hi @Adam_Dzyacky and @Justin_Workman !!
We are starting a project to record number of monitors, mice, keyboards, and docking stations that people have taken home for remote work. Looks like the modifications to the Consumables is the ideal solution to implement this data capture.
So I'm going to need a tutorial on how to create this Type Projection so that we can display it in the User Profile page. Don't know where to begin or what steps are needed and it scares my primitive brain 😱
TIA!
@Brian_Winter - Which page are you looking at displaying it? The DynamicData page for the System.Domain.User object? Or the UserRelatedInfoById page?
UserRelatedInfoById. Eventually we'd want to customize the DynamicData page if possible, but not right now.
@Brian_Winter
Not sure if this is helpful but this code can be used to 'inject' license info into the User Info page.
$(document).ready(function () { if (session.user.Analyst === 0 && session.user.AssetManager === 0) { return; } var mainPageNode = document.getElementById('main_wrapper'); // create an observer instance var observer = new MutationObserver(function(mutations) { //The page changed. See if our title exists. var formElement = $('[id=form]'); if (formElement.length > 0) { //An element exists. var userId = pageForm.viewModel.BaseId; var grid = $('[for=Licences]').parent(); grid.empty(); $.ajax({ url: "/api/v3/Dashboard/GetDashboardDataById/?queryId=5d5423f8-2fc5-469a-a309-835bedcd1d8e&userId=" + userId, type: "GET", dataType: "json", contentType: 'application/json; charset=UTF-8', success: function (Lics) { grid.kendoGrid({ dataSource: { type: "json", data: Lics, schema: { model: { fields: { ExpiryDate: { type: "date" } } } }, serverPaging: false, serverFiltering: false, }, columns: [ { field: "Name", title: "Name", attributes:{"class":"Icon-column grid-highlight-column", "onclick":"openAsset('#: Id #')"}, width: "16.6%" }, { field: "Type", title: "Type", width: "16.6%" }, { field: "Status", title: "Status", width: "16.6%" }, { field: "ExpiryDate", title: "Expiry Date", format: "{0: dd/MM/yyyy}",// HH:mm}", width: "16.6%" }, { field: "AllocatedSeats", title: "Allocated Seats", width: "16.6%" }, { field: "SeatsRemaining", title: "Seats Remaining", width: "16.6%" } ], columnMenu: true, filterable: true, pageable: false, sortable: true, noRecords: true, selectable: false, groupable: false, scrollable: false }); } }); //We are done observing. observer.disconnect(); } }); // configure the observer and start the instance. var observerConfig = { attributes: true, childList: true, subtree: true, characterData: true }; observer.observe(mainPageNode, observerConfig); }); function openAsset (id) { window.open('/AssetManagement/Administration/License/Edit/' + id, '_blank'); }You'll need to add a display property onto the form that you grab and insert the grid under and add a dashboard query to pull the data.
Let me know how you get on?
Geoff