
Cireson Partners, Customers and Community members share your customizations and examples here to help benefit the community as a whole to earn Kudos and badges.
DISCLAIMER
All files and projects located here are provided and come "as-is" and without any warranty or support. Use at your own risk. Your use of Community Uploads is subject to our Terms of Use.
Cireson does not and will not support or maintain these enhancements, extensions, and scripts.
For Team Cireson uploads click here.
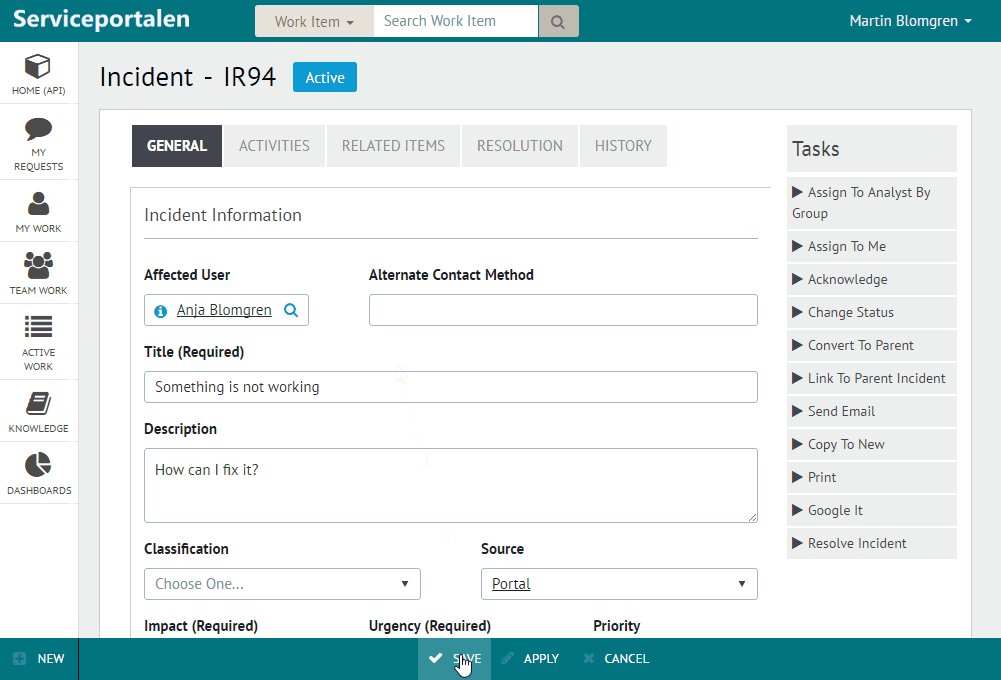
Pulsating Save button in drawer taskbar
 Martin_Blomgren
Customer Ninja IT Monkey ✭✭✭✭
Martin_Blomgren
Customer Ninja IT Monkey ✭✭✭✭
To solve this I made a small custom solution where the save button, on all pages where present, is highlighted in a subtle way by pulsating.

I've attached the files needed in a zip archive. To install just drop the files in CustomSpace (merge custom.js if you have other stuff there already!)





Comments
It's a great way to draw the eye to what is required.
Maybe you should raise this as a feature request to be included in the base product. (I know I'd vote for it)
+1. Another great idea!
Not having any luck getting this working -- we are also on v7.1.
We've even tried implementing it with no custom.css or anything else in custom.js... still no luck.
We love this idea so hoping we can get it working -- anyone else having any difficulty?
As an IT professional in a small organization you have to wear many hats
@David_Darling
Could it be a caching problem, have you tried open a new in-private/incognito window? Are there any error messages in the console if you open up developer tools (F12)? Which browsers have you tested with?
Looks like both Firefox and IE reporting a syntax error on this line:
sheet.insertRule(selector + "{" + keyFrame.join('') + "}", sheet.cssRules.length);
You are correct there is a problem in all browsers but Chrome. This was a quick hack and I should probably have tested it in all browsers before being so quick to upload (probably why I've only done backend earlier
However it's easily fixed by escaping the @ sign in the keyframes! Escaped the % sign just to be sure as it's commonly used for encoding strings.
addKeyframes("\@keyframes pulsate", {<br> "0\%": { "background-color": pulseColor, "color": "#fff" },<br> "50\%": { "background-color": "transparent", "color": "#33909a" },<br> "100\%": { "background-color": pulseColor, "color": "#fff" }<br>});Or download the fixed version attached, tested with IE11, Chrome 55, Firefix 45 and Edge (text is flickering, seems as others having this problem with animations as well).
Good Work Martin.
Love it!
Current Portal Version: 8.6.2.2016
Edited: It works buts flickers instead of fading in and out as in Chrome and IE
addKeyframes("\@keyframes pulsate", {<br> "0\%": { "background-color": pulseColor},<br> "50\%": { "background-color": "transparent"},<br> "100\%": { "background-color": pulseColor}<br> });Hi all, during some testing of some changes we were making to the portal layout, it was pointed out to me that the save button was not immediately obvious, so I stumbled across this script.
Thank you, Martin.
I thought it would be good to also make the 'Next' button in Advanced request Offerings pulse too and only pulse the save button when the next button is deactivated, so I've updated the script (attached).
It is quite possible (probable) that there is a more elegant way to do this. If anyone has any suggestions, I'm all ears.
Hopefully someone will find this useful.
Thanks,
Ben
I've created a new discussion for the modifications to the original code here: https://community.cireson.com/discussion/5848/pulsating-save-next-aro-button-in-drawer-taskbar