
Cireson Partners, Customers and Community members share your customizations and examples here to help benefit the community as a whole to earn Kudos and badges.
DISCLAIMER
All files and projects located here are provided and come "as-is" and without any warranty or support. Use at your own risk. Your use of Community Uploads is subject to our Terms of Use.
Cireson does not and will not support or maintain these enhancements, extensions, and scripts.
For Team Cireson uploads click here.
Alternate End User Home
 Mikkel_Madsen
Customer Advanced IT Monkey ✭✭✭
Mikkel_Madsen
Customer Advanced IT Monkey ✭✭✭
Alternate End User Home
(Warning this is a long one 😀 )
Feel free to ask questions on how to customize it or get it to work in your environment – I’ll try my best to help – This is not the full guide but there are lots of comments in the code so take at look at it and play around with it
😀
Also take a look at the template addon for announcements https://community.cireson.com/discussion/5699/announcement-template-function
This one is inspired by @Justin_Workman and his homepage dashboard widgets https://community.cireson.com/discussion/5500/homepage-dashboard-widgets/p1
I have built a new Home for our end users and we are using the announcement function as operating status.
It has a separate Operating Status site
How to:
Note: I’m heavily using the W3.CSS framework - add it to the top in your custom.ccs stylesheet to make it work correctly - se more: https://www.w3schools.com/w3css/default.asp
Start by making two new pages – one for the new Home and one for the Operating Status page
Alternate Home – choose layout
Operating Status – Choose layout
Now we are going to add the widgets to the pages
Alternate End User Home:
Add 3 “HTML / Text Widget” to the left cell and 2 “HTML / Text Widget” to the right cell
Give the widgets whatever you like title
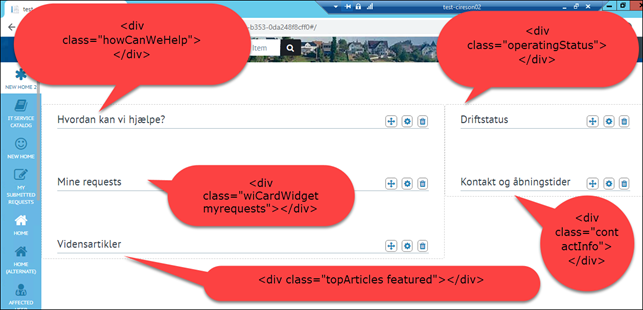
In the top left html text field add <div class="howCanWeHelp"></div>
In the middle left html text field add <div class="wiCardWidget myrequests"></div>
In the bottom left html text field add <div class="topArticles featured"></div>
In the top right html text field add <div class="operatingStatus"></div>
In the bottom right html text field add <div class="contactInfo"></div>
Operating Status page:
Add a “HTML / Text Widget” to each cell
In the top left html text field add <div class="currentOperatingStatus"></div>
In the top right html text field add <div class="upcomingOperatingStatus"></div>
In the bottom html text field add <div class="prevOperatingStatus"></div>
Now we are going to find some id’s and an url
Go to the new Home page and hit F12 – in dev tools locate the widget with My Request and Knowledge articles. Write down (or copy) the adf-id and replace the ones in the MoveArticles function in Custom_EndUserHome.js
// variable to hold the "My Request" widget
var myRequestsWidget = $('div[adf-id="object:69"]'); //uses object id to identify the widget - find it by using dev tools in browser
// variable to hold the "Knowledge Article" widget
var articleWidget = $('div[adf-id="object:102"]'); //uses object id to identify the widget - find it by using dev tools in browser
Eventually comment out or replace the ids around line 690 too
Write down (or copy) the URL of your Operating Status page. Now in Custom_EndUserHome.js put this url in the variable under the Function OperatingStatus(widget)
var aUrl = "http://test-cireson02/Page/7074e08a-ed22-46fa-b06f-9d59d90d5c70";
And replace it under eventhandling around line 675
Some explanation on how the announcement status is used:
//Widget with Operating Status - uses announcement as source for status messages // ** Status explanation ** // ** Critical - Major error affecting vital systems or many users - Red colored error icon // ** Medium - Minor error affecting non-vital systems or only subset of users - Yellow colored error icon // ** Low - Planned operational disruption - Blue colored error icon
Note: All announcements are retrieved at the operating status page – also announcements that are not targeted to groups the user belongs to.
Note: It is possible to go directly to a specific announcement by providing the ID of the announcement in the URL. Put “?id=<the id>” after the URL and it will scroll to the specific announcement if it not the first one in the list.
<a href="http://test-cireson02/Page/7074e08a-ed22-46fa-b06f-9d59d90d5c70?id=e3da14f8-15e6-4e29-8f45-c922d6d170c6">Firewall opdatering</a>
Extra hint: If you don’t want the Operating Status site to appear in the left navigation bar you can put it in a hidden node – see this post, where it is described how to do it https://community.cireson.com/discussion/5020/add-active-inactive-buttons-to-team-request-page
Load the scriptfiles in custom.js with the scriptloader (replace the page id’s with your own ones)
loadScriptV2('/CustomSpace/EndUserHome/Custom_EndUserHome.js',["Page/1dad400f-ee54-4bea-b353-0da248f8cff0"]);
loadScriptV2('/CustomSpace/EndUserHome/custom_OperatingStatus.js',["Page/7074e08a-ed22-46fa-b06f-9d59d90d5c70"]);
In the HowCanWeHelp widget you have to change the eventhandling to the sites you want to go to when hitting the buttons
Updated version including icons used. (Looking for free scaleable icons - try metro studio 5 https://www.syncfusion.com/downloads/metrostudio)












Comments
Whoooosh! You put a lot of work into this one, kudos to you Mikkel. I wish there was a way OOTB through which you could easily "build" a homepage filled with pre-defined (ready to just drag and drop) widgets without the need to dig into a .css and .js editing but I think there's already a feature request for a thing like this .
Anyways, really awesome, I really like the concept of having the most important things for the end users (such as my requests and my approvals, announcements) on the homepage. Makes the portal more user friendly for non-tech users who don't know where they should click in order to find thing XYZ as everything important is on the frontpage.
Good stuff.
Ohh... I can see that I forgot to change the path to the images - I will soon upload a new version including the images I have used 😣
( It's updated now 😊 )
@Mikkel_Madsen Good Job
Is there as possibility to change localization text for "Priority" for annoucements? Now I have low/medium/critilal but in widgets are as current status etc.
Sorry @Marek_Lefek but i'm not working with the cireson portal any longer so i'm not able to help you :(